#285: Where we talk about UIs and Python
About the show
Sponsored: RedHat: Compiler Podcast
Special guests
- Mark Little
- Ben Cosby
Michael #1: libgravatar
- A library that provides a Python 3 interface to the Gravatar APIs.
- If you have users and want to show some sort of an image, Gravatar is OK
- PyPI uses this for example (gravatar, not necessarily this lib)
Usage:
>>> g = Gravatar('myemailaddress@example.com')
>>> g.get_image()
'https://www.gravatar.com/avatar/0bc83cb571cd1c50ba6f3e8a78ef1346'
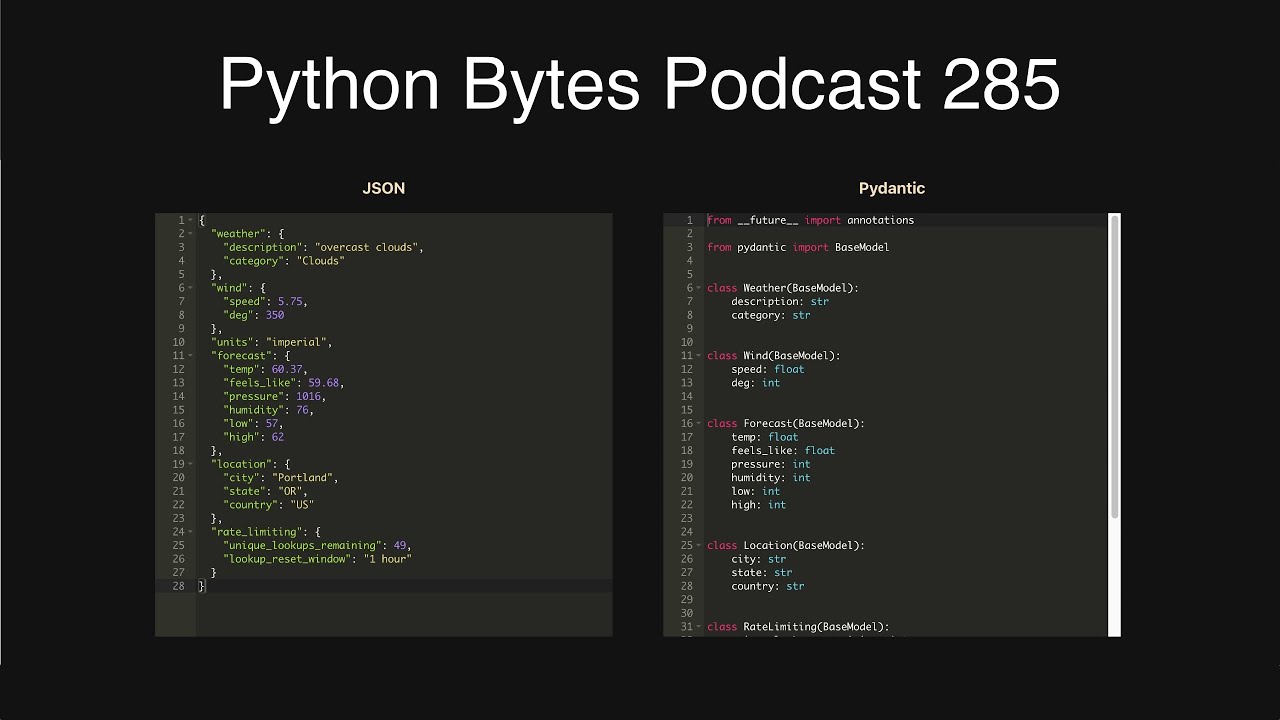
Brian #2: JSON to Pydantic Converter
- Suggested by Chun Ly, “this awesome JSON to @samuel_colvin's pydantic is so useful. It literally saved me days of work with a complex nested JSON schema.“
- “JSON to Pydantic is a tool that lets you convert JSON objects into Pydantic models.”
- It’s a live site, where you can plop JSON on one the left, and Pydantic models show up on the right.
- There’s a couple options:
- Specify every field as Optional
- Alias camelCase fields as snake_case
- It’s also an open source project, built with FastAPI, Create React App, and a project called datamodel-code-generator.
Mark #3: tailwindcss, tailwindui
- Not python, but helpful for web UI and open source business model example
- tailwindcss generates CSS
- Used on the Lexchart app
- Benefits of tailwindcss and tailwindui:
- Just-in-Time makes it fast. Output includes only classes used for the project.
- Stand on shoulders of design thinking from Steve Schoger and Adam Wathan. See also refactoingui.com.
- Use in current projects without CSS conflicts. Custom namespace with prefix in tailwind.config.js. Bonus: custom namespace prefixes work with the tailwind plug-ins for VS Code and PyCharm.
- Works well with template engines like, Chameleon. We use tailwind for our app UI. Toolbar template example.
- Another example of docs and tutorials being a strategic business asset.
- Resources
- tailwindcss.com
- tailwindlabs on YouTube, great tutorials from Simon at Tailwind
- Beginner friendly tutorials: Thirus, example of tailwind install methods
Michael #4: PEP 690 – Lazy Imports
- From Itamar
- Discussion at https://discuss.python.org/t/pep-690-lazy-imports/15474
- PEP proposes a feature to transparently defer the execution of imported modules until the moment when an imported object is used.
- PEP 8 says imports go a the top, that means you pay the full price of importing code
- This means that importing the main module of a program typically results in an immediate cascade of imports of most or all of the modules that may ever be needed by the program.
- Lazy imports also mostly eliminate the risk of import cycles or crashes.
- The implementation in this PEP has already demonstrated startup time improvements up to 70% and memory-use reductions up to 40% on real-world Python CLIs.
Brian #5: Two small items
- pytest-rich
- Suggested by Brian Skinn
- Created by Bruno Oliveira as a proof of concept
- pytest + rich, what’s not to love?
- Now we just need a maintainer or two or three….
- Embedding images in GitHub README
- Suggested by Henrik Finsberg
- Video by Anthony Sottile
- This is WITHOUT putting the image in the repo.
- Upload or drop an image to an issue comment.
- Don’t save the comment, just wait for GitHub to upload it to their CDN.
- GH will add a markdown link in the comment text box with a link to the now uploaded image.
- Now you can use that image in a README file.
- You can do the same while editing the README in the online editor.
Ben #6: pyotp
- A library for generating and verifying one-time passwords (OTP).
- Helpful for implementing multi-factor authentication (MFA) in web applications.
- Supports HMAC-based one-time passwords (HOTP) and time-based one-time passwords (TOTP).
- While HOTP delivered via SMS text messages is a common approach to implementing MFA, SMS is not really secure.
- TOTP using an authenticator app on the user’s device such as Google Authenticator or Microsoft Authenticator is more secure, fairly easy to implement, and free (no SMS messaging fees and multiple free authenticator apps available for users).
- TOTP works best by making a QR code available to simplify the setup for the user in their authenticator app. Lots of easy to implement QR code generators to choose from (qrcode is a popular one if you use javascript on the front end).
TOTP quick reference:
import pyotp
def generate_shared_secret():
# securely store this shared secret with user account data
return pyotp.random_base32()
def generate_provisioning_uri(secret, email):
# generate uri for a QR code from the user's shared secret and email address
return pyotp.totp.TOTP(secret).provisioning_uri(name=email, issuer_name='YourApp')
def verify_otp(secret, otp):
# verify user's one-time password entry with their shared secret
totp = pyotp.TOTP(secret)
return totp.verify(otp)
Extras
Brian:
- PyConUS 2022 videos now up
- A few more Python related extensions for VSCode
- black, pylint, isort, and Jupyter PowerToys
- Work has begun on a pytest course
- Saying this in public to inspire me to finish it.
- No ETA yet
- Sad Python Girls Club podcast
Michael:
- PyTorch M1
- Mission Encodable
- PWAs and pyscript
- Michael's now released pyscript PWA YouTube video
- cal.com (open source calendly)
- Supabase (open source Firebase)
Joke: Beginner problems
Episode Transcript
Collapse transcript
00:00 Hello and welcome to Python Bytes, where we deliver Python news and headlines directly to your earbuds.
00:05 This is episode 285, recorded May 24th, and I'm Brian Okken.
00:10 I'm Michael Kennedy.
00:11 And I'm Mark Little.
00:12 I'm Ben Cosby.
00:13 Nice. Welcome, Ben. Welcome, Mark.
00:16 So, Michael, you have this story of why you brought Mark and Ben on.
00:20 Yeah, I did bring Mark and Ben on.
00:22 Mark and I have been really good friends for a long time, but that's not why he's here.
00:25 He's here because he's been sharing this Python journey that he and Ben have both been on.
00:30 They come from law, like being lawyers and bankers and stuff, and they've found their way over to writing software in Python.
00:38 And it's been so fun to watch you guys come along.
00:40 And you recently showed me the release of one of your SaaS products built with Python and Pyramid and other things.
00:46 And I thought it was just super cool.
00:47 So, I thought you could maybe share just a little bit of that before we kick off the main topics to kind of inspire people who are not, you know, traditional CS folks.
00:56 And they can still build amazing things.
00:57 You want to tell us a bit about yourself and then tell us a bit about your thing?
01:01 I'll say first that I'm strictly the hobbyist.
01:04 So, it's definitely been a collaboration and quite a journey.
01:10 And Ben, I'll talk a little bit about how we got started because you play an instrumental role in that, Michael.
01:14 So, we've released this product called LexChart that builds corporate organizational structures automatically.
01:20 And these charts are kind of weird.
01:22 They're sort of like, you know, human resources organizational charts, except that for legal entities, they're much more complicated.
01:30 And so, we've built some automation in Python principally in the server side that generates these hierarchies automatically.
01:39 And they can be quite elaborate.
01:40 So, for example, some of them we release publicly and we've been building these things with our own app and releasing them.
01:47 So, here's one for Elon Musk, for example.
01:50 This is before the early stages of his Twitter acquisition.
01:54 But our app does a lot of this layering automatically.
01:57 And those things can be quite stunningly complicated.
02:03 So, here's one, for example, with, you know, thousands of legal entities in the corporate structure of Blackstone.
02:09 And so, we've actually got some Python that sort of automates the presentation and structure of all that.
02:15 And then, as you say, it's using Pyramid and Chameleon and SQLAlchemy.
02:21 And then, a lot of, you know, legal and business finance expertise as well.
02:26 But it's been quite an exciting journey.
02:28 And so, you know, we were excited to share this with you and look forward to sort of talking about some of the piece parts that are in the product that might be useful to the broader community as well.
02:38 Yeah, yeah, exactly.
02:39 Some of the stuff you guys are going to cover today as our main topics sort of were extracted out of the building of this, right?
02:44 Yeah.
02:45 Ben, anything you want to add to that and maybe just tell people about yourself real quick?
02:48 As you pointed out, and Mark, too, you know, whenever I'm trying to explain to somebody what I do now, I always say, well, I'm a reformed barbarian at the gate.
02:56 I created buyouts and IPOs in a suit on Wall Street or, you know, code in my office at home and in my pajamas kind of thing.
03:05 And, but we've, as Mark talked about, we've kind of merged those couple of things together.
03:10 And so, these days, I spend a lot of my time with Python on the front end and JavaScript, sorry, JavaScript on the front end and Python on the back end and DevOps and all sorts of things, you know, sort of have to do it all.
03:20 But I also wanted to say kind of as part of our journey for your listeners, I'd be remiss if I didn't even know I didn't warn you beforehand I was going to do this.
03:27 But, you know, along this way of kind of, you know, going from, you know, suits and deals and IPOs and things like that, you know, Michael's Talk Python Training for, I'm sure lots of people on this podcast are familiar, but if you're not, you know, those courses were pretty instrumental for us and for those we've worked with in, you know, evolving and making Python.
03:48 Python now is completely central to our business and what we do.
03:52 So, it's been fun to get here.
03:54 Thanks for the shout out, Ben.
03:56 I appreciate it.
03:57 I would just say, too, we've been able to leverage that and, like, we've got some pretty complex math and graph theory, like, in the core of our app.
04:05 So, we've been able to, like, take, you know, Michael's classes and really sort of leverage them in a much bigger way than I think a lot of people expect or imagine they can when they start some of these online classes.
04:18 So, you know, your training in particular has been exceptional.
04:21 Thanks, Mark.
04:22 I just think what you guys have built looks so much more polished than a couple of guys who taught themselves programming a few years ago.
04:28 And I just, I love it.
04:30 So, super good work.
04:31 Brian, should we kick it off?
04:33 This is just great.
04:34 I'm blown away.
04:36 It looks awesome.
04:37 So, yeah, let's kick it off.
04:39 Yeah, I was, too.
04:40 And I think some of the stuff that we're going to talk about is going to certainly be part of that.
04:45 So, let's talk.
04:46 Oh, whoop.
04:47 Yeah.
04:47 Nope.
04:47 Wrong one.
04:48 I'm up next, right, Brian?
04:49 Yeah.
04:50 Sorry.
04:51 All right.
04:51 I have a whole bunch of extras, folks.
04:54 So, let me just, I'm going to start with, like, a quick one for one of our main topics here that maybe.
04:59 We may have to cut you off.
05:00 I know.
05:01 You might have to cut me off.
05:03 So, check this out, Brian.
05:04 If I go over to PyPI.org and I go look for something like, let me look at Beanie.
05:09 I don't know if I get that right.
05:10 Actually, I don't think that's going to help me right.
05:12 Let me look for SwitchLang, which is my Switch implementation.
05:15 I added to Python, I don't know, a couple years ago.
05:18 So, if you look over here on the left, oh, I think it's being blocked.
05:21 But over here, it says, here's your avatar from Gravatar for M. Kennedy.
05:27 But my little, I don't know, my browser settings are blocking that or whatever.
05:31 But, so, this is a thing you see a lot of the times.
05:34 And, like, where do you get these little Gravatar, right?
05:37 So, if you have users and you have users who have emails, you want to show something about them,
05:41 there's a chance that over in Gravatar, there's going to be some profile for them,
05:49 different images, things like that.
05:51 So, if you're in Python and you want to add Gravatar features to your site,
05:56 it is ridiculous using this thing called LibGravatar.
05:59 Oh, wow.
06:00 So, all you got to do with LibGravatar is you go and you create an instance of one of these objects, Gravitars.
06:06 You pass it an email.
06:07 And you can say, get image.
06:09 You give it a size and potentially a file extension if you want to control that or anything
06:15 or whether or not you want to use SSL.
06:16 And then it gives you back this non-reversible URL that is the image of that person based on the size that you asked for,
06:24 who they are, and so on.
06:25 And if they don't exist, you get the standard Gravatar logo, just like a little circle type thing.
06:30 And so, this is some kind of hash algorithm that you have to follow based on their email address to pull them back and so on.
06:36 But if you want to add that kind of Gravatar look and feel, then like literally, Gravatar object, give it the email address, dot get image.
06:44 And that's pretty neat.
06:45 It goes from 1 to 248 pixels on the image size.
06:49 So, I'm not sure one's super useful.
06:50 Like, you get one dot.
06:52 But, you know, maybe you want it to be kind of like a particular, like a shade of the person is all you're going to get, I guess.
06:58 Like a 5x5 would be fun, you know, just a few pixels.
07:02 It would.
07:03 So, you can do a get profile, which will then give you access to the user and see all of their email addresses,
07:08 all of their information about them, and so on.
07:10 So, there's a little bit more that you can actually.
07:12 Social security.
07:12 Oh, yeah, yeah.
07:13 There's this whole shadow profile that's built up by, like, you know, the surveillance ad tech industry.
07:18 It's only 5 bucks a use.
07:19 No, just kidding.
07:19 But you can get, like, more details about them through their profile if you really want.
07:23 But basically, the main use case is, given an email, can I get a picture without hassling this person to upload a picture?
07:29 Maybe.
07:29 And just so, if anybody's not familiar with Gravatar, it's owned by Automatic, who does WordPress.
07:35 So, all the WordPress people use it.
07:37 And that's why it's, like, well-supported and it's not too evil or anything like that.
07:41 Yeah.
07:42 And like I said, PyPI.org uses it.
07:44 So, that's the start.
07:45 Mark, Ben, what do you guys think?
07:46 Do you have user pictures in your app?
07:49 Are you worried about this kind of stuff?
07:50 We don't.
07:51 We don't in Let's Chart.
07:52 But it's funny because at the very beginning of our journey, we implemented a little question-answer app as, like, a demo to make sure that, you know, we could, like, justify going down to Python.
08:03 And I used Gravatar in there.
08:05 This actually is a pretty cool library.
08:07 Because I remember in that app, I really was just focused on Python.
08:10 But I had to, you know, fall back on some JavaScript in order to put the Gravatar icons in there.
08:15 But it is great.
08:16 Gravatar is really useful.
08:18 I'd encourage your listeners if you're looking for something.
08:21 Because the nice thing, as you said, is it'll just generate, like, this automatic little drawing, even if they don't have an image.
08:25 So you can kind of create a nice look and feel for your site, for your user profiles, where everybody gets some sort of a graphic, even if they haven't uploaded anything.
08:33 It's kind of a nice little tool.
08:35 Yeah, absolutely.
08:36 Kim Van Weck out in the audience says, when pixel Gravitars might be useful for building images, like displaying contributors and stuff.
08:43 Maybe not one, but you could do, like, 10 by 10.
08:45 And you could build up, you know, a montage of all the people or something that people.
08:49 And you also, Ben, you also have some cheering folks in the audience, which is lovely.
08:55 So go, Ben.
08:57 Good to have you here.
08:59 All right.
08:59 Brian, over to you.
09:01 I'm very excited about it.
09:03 When I first saw this, I'm like, oh, you don't really need that.
09:05 Pydantic does this on.
09:06 Oh, wait, no, this is amazing.
09:08 Tell me.
09:08 Tell me.
09:09 So this is so cool.
09:10 It's a little thing that was suggested by Chun Li.
09:14 It's a JSON to Pydantic converter.
09:16 And Chun said, this awesome JSON to Pydantic is so useful.
09:24 It literally saves me days of work with complex nested JSON schema.
09:29 So the idea is you've got basically it's just this website with, like, you know, a JSON side and a Pydantic side.
09:35 And I've got one prepared.
09:37 I went and copied one from somewhere.
09:39 And so if we go over and just replace the simple one with, like, a more complex one, paste it in there.
09:45 And then it just generates the Pydantic model.
09:48 And it's pretty awesome.
09:51 There's a couple of options.
09:52 So for people who are listening, it's not that it converts JSON to Pydantic.
09:56 It converts JSON to Pydantic code.
09:59 It writes the code that you would have to write for the Pydantic to understand what you put.
10:04 It's amazing.
10:05 I love it.
10:06 Right.
10:06 And then some of the options are cool.
10:08 You might not use it for everything, but just knowing the syntax for it.
10:12 So if you drop a give them optional, it'll tell you where to put optional in your model to make it all work right.
10:19 And it's like this one's only just showing up at the bottom.
10:21 So anyway.
10:23 And then the last one is aliasing camel case.
10:27 I didn't know you could do this.
10:28 Aliasing camel case for snake case.
10:30 So if you're using, I guess, both camel case and snake case, you can have them work.
10:35 I don't know.
10:36 A lot of times if you're consuming a JSON API that's written in another language, the variable names are idiomatic to that language.
10:43 So like C# would be or JavaScript would represent this one where you've got like the camel casing.
10:49 But that would not be how you would want to call it in Python.
10:52 So you can say, well, give me the Python version, but allow Pythonic to find the other size.
10:56 Okay, cool.
10:57 Yeah.
10:58 Then one of the neat things about this that I really love is it's an open source project.
11:03 So at the bottom, there's a link.
11:05 It takes you to the to the just the open source page.
11:10 And this is built with FastAPI and create react app, which is pretty cool.
11:15 And then a data model code generator.
11:17 So it's like that's doing the most of the work.
11:20 So if you want to do this yourself somewhere else by, you know, embed it within your tool
11:26 chain or something like that, you can do this.
11:28 So I don't know why you'd regenerate it all the time, though.
11:31 But it's just super kind of fun to just drop drop some JSON, a JSON example of a good one
11:38 in there and drop it in.
11:39 It's fantastic.
11:40 If you're going to consume an API and you say, here's a specification of what I'm going
11:44 to get back.
11:44 Boom.
11:45 You're halfway there.
11:46 Or you're a consultant.
11:47 You pick up somebody else's code.
11:48 And you're like, I want to use Pythonic here.
11:50 This is great.
11:51 Anthony on the audience is, oh, come on.
11:53 I could use this last week.
11:54 You guys, what do you think of this?
11:59 That's really cool.
12:00 We have a project where we're looking at migrating from a different tech stack to Python.
12:04 And, you know, one of our output sources there is JSON.
12:07 So I'm looking at this and, you know, wondering, you know, Ben, this might be an opportunity for
12:11 us to, you know, get there a little quicker for some of that data.
12:15 That is cool.
12:16 Especially for prototyping or something where, you know, you just want to see and you want
12:21 to spend three days seeing what it's going to look like.
12:24 This is pretty cool.
12:26 Yeah, it's very cool.
12:28 Also another, I mean, we get this all the time, but I just want to remind people, this
12:33 was a suggestion from a listener.
12:34 And that's one of the neat things about the podcast is people can find cool things and
12:39 send them in and then we can share it with everybody.
12:40 It's nice.
12:41 Absolutely.
12:42 That's like half of our topics are that, right?
12:45 All right, Mark, you're up with the next one.
12:46 Awesome.
12:48 So this is not a Python library and it's probably well known to most of your listeners, but I
12:54 wanted to just talk about a few Tailwind CSS things that people, if you're only sort of
13:00 casually aware of Tailwind, might help you jumpstart.
13:03 We are an aggressive user of Tailwind and some of the components.
13:09 The other piece I want to talk about is Tailwind UI, which is not open source.
13:14 So Tailwind CSS is completely free from Tailwind Labs.
13:18 But Tailwind UI is behind a paywall.
13:23 But these are pre-built components by the creators of Tailwind.
13:27 So there are lots of people building components for Tailwind.
13:29 But Tailwind UI is specifically built by the people who created Tailwind in the first instance.
13:34 And it's interesting to me.
13:36 I know that both of you have a lot of interest in user interface design around Python and web
13:42 apps and Tailwind certainly is a part of that theme.
13:45 And it's also interesting for the business model piece about how to turn sort of open source
13:51 into sort of a revenue generating model.
13:53 So you can use Tailwind and never need Tailwind UI.
13:56 But if you need examples or references, Tailwind UI is a fantastic resource.
14:02 And so I thought I would just show they've got widgets, basically pre-built components around
14:08 marketing or app UIs and then a new sort of e-commerce section.
14:11 And to give you an example, there's really low-level granular stuff.
14:15 Like if you want a little stats component, you can come in here.
14:19 They'll show you what it looks like.
14:20 They've designed several options.
14:22 You can see what they are like responsibly.
14:26 And then you can actually see the code.
14:28 And they'll give you the code in raw HTML, React, or Vue.
14:31 And some of them need JavaScript as well.
14:35 They'll give you hints around what to do with the JavaScript if that's necessary.
14:39 But this is an example of that little stats widget with all of the sort of Tailwind classes
14:45 built in there that you can grab and reuse.
14:48 And we have found it really useful for creating this sort of really professional sort of user
14:54 interface experience.
14:56 And our app, so for example, if I just quickly create one, like our toolbar here is a couple
15:03 of chameleon templates with Tailwind running around each of these buttons to keep them consistent,
15:08 which also means that at different resolutions, the buttons will look different.
15:13 So if I'm on a larger screen, there will actually be help text underneath each of these buttons.
15:17 They get smaller.
15:18 All that's done really nicely in Tailwind.
15:20 And then we can, because it's a chameleon template running in our Python stack, we can use those
15:25 toolbars in a variety of circumstances and have really granular, nice, intuitive control of them.
15:31 So, you know, between Tailwind CSS and Tailwind UI, these are sort of great resources to get
15:37 familiar and up and running with it.
15:38 There have been a few people.
15:40 This is so, Mark, this is so nice.
15:41 Just to give people a sense of like some of the size of the building blocks is we've all gone to the
15:46 websites where you click pricing, for example, and it's got like the three columns and one's
15:50 a little bigger and it says, this is the most common or whatever.
15:53 Yeah.
15:53 That is just a drop-in element.
15:55 Yes.
15:56 And it's so beautiful, right?
15:59 Yeah.
16:00 And this is the best thing about Tailwind from my perspective is it's built principally by Adam
16:06 Wathen and Steve Schroger.
16:08 And Adam, I'm probably grossly oversimplifying this, would be the technical component of this.
16:14 And Steve is the design element.
16:15 And they have some great resources.
16:17 If you just, Steve Schroger has some wonderful videos where he sort of recomposes user interfaces
16:22 and he's got a book out on refactoring UI that I think you can add to the show notes.
16:28 But you're basically standing on the shoulders of these giants, right?
16:31 These are fantastic design principles.
16:33 Yes.
16:34 I'm sure there are people that are better than me at doing this, but I know that Steve and
16:38 Adam have done a fantastic job in using these components.
16:41 Even if I need to tweak them, I learn a lot.
16:43 There are a lot of comments that people will learn a lot about CSS, just watching them work
16:48 and seeing how these components are built.
16:50 Tailwind automatically handles lots of cool edge cases.
16:53 And you see that when you look at these components and they're, you know, everything is built to
16:58 be responsive from the beginning and they're just lovely to work with.
17:02 Yeah.
17:03 It's also super fast.
17:04 So there are a bunch of components.
17:06 Their latest release has made their just-in-time compiler native.
17:10 So it's built in.
17:11 It does generate a lot of CSS, but it will only do that if you're actually using, you
17:18 know, certain classes or components.
17:20 And so it's just been fantastic to work with.
17:23 I will also say we used this in a recent project.
17:26 You can actually drop Tailwind into an existing project and avoid conflicts with existing CSS.
17:32 There's a way to have a custom prefix on all the Tailwind classes.
17:37 And both PyCharm and VS Code will, their Tailwind plugins will adapt to that prefixing.
17:43 So for example, instead of it, you know, if you need padding, you just append or pre-pinned
17:49 TW hyphen to the classes, to the Tailwind classes.
17:54 And VS Code and PyCharm will pick up that prefix.
17:58 They'll still give you all the helps and prompts for Tailwind.
18:00 And you'll avoid all the conflicts with your existing CSS.
18:03 Yeah.
18:04 It's amazing.
18:04 And then finally, I'd say it's just, it's great with, you know, template languages.
18:08 So whether it's Chameleon or Jinja or Mako, it's really nice because you're just looking
18:14 at that little bit of HTML in those templates.
18:16 And you can just put the classes right there in the HTML and have a high confidence in what
18:22 that's going to look like.
18:23 Brian, have you played with this any?
18:24 No, but one of the things I was having a, did a little consult with a, somebody trying
18:33 to get a startup off the ground.
18:34 And I was looking at their site and I was like, man, your site looks awesome.
18:37 Did you hire somebody?
18:38 And they said, no, I'd use Tailwind UI.
18:41 And actually, so that's the thing, the sweet spot, I think, is somebody that like maybe took
18:48 the Michael's entrepreneurial course or something.
18:52 And just like one or two people that are trying to get a business off the ground.
18:55 You don't have any money.
18:56 You can't hire somebody.
18:58 Or maybe you do, but often you don't.
19:01 Or it might just be too early to worry about that, right?
19:04 Yeah.
19:05 So starting off the ground with a professional looking site, I think that's a great way to
19:11 start.
19:11 And yes, it's not free, but it's also not out of the realm of a small startup.
19:16 Yeah.
19:17 I would add, we've used a lot of frameworks.
19:19 We've used Bootstrap, of course, Semantic.
19:22 We've used a lot of these things.
19:24 And what Tailwind is nice, particularly Tailwind UI, Tailwind in general, but Tailwind UI as
19:28 well, is they will give you full page references.
19:31 So if I scroll down here, you'll see, for example, there's this page example.
19:35 So if you need a landing page, they will show you what an entire landing page looks like.
19:40 But you don't have to take the entire page.
19:44 If you want to assemble these components individually into your own page structure, you can certainly
19:49 do that.
19:50 So here's a feature section.
19:53 It doesn't include any of the other stuff, but these are, if you like this feature presentation,
19:57 you can go grab just this bit and mix and match it.
20:00 So unlike a lot of the theme kind of frameworks where you have this entire theme that just sort
20:05 of stomps all over your design, you can actually get a custom looking output with Tailwind that's
20:12 still consistent.
20:13 So it's a nice balance between pretty modular granular control, but still a consistent look
20:18 of the entire app or website.
20:20 And I have no doubt that like the stuff behind it, like how much CSS is there and the
20:25 size, it's probably going to be a heavier site than having somebody custom write all this
20:30 stuff, but it's also going to be cheaper.
20:32 Yeah.
20:33 And that is true.
20:34 What they have done, they have a just-in-time compiler that really minimizes the amount of
20:39 CSS they produce.
20:40 And then, of course, you can do, they recommend using post-CSS and a number of other things like
20:44 CSS Nano to sort of reduce the size of those files.
20:47 We still get very high performance.
20:49 So keep in mind, sort of our app is built entirely with Tailwind, plus we're doing a lot of math
20:54 on the server side.
20:55 And we get, you know, very small sub-second returns on our pages as a result, even with
21:01 all that stuff.
21:02 Yeah.
21:03 That's cool.
21:04 You've definitely inspired me, Mark, to think about rewriting a lot of what I've been doing
21:09 in Tailwind.
21:10 And it'll get there.
21:11 I'm just not there yet.
21:12 I've got other stuff to work on first.
21:15 All right.
21:15 Before we move on, Brian, can I take a moment and tell you all about our sponsor?
21:19 Yes.
21:20 Yeah.
21:20 So this week, the show is brought to you by Compiler, the Compiler podcast from Red Hat.
21:25 Just like everyone on the show and everyone listening, Brian and I are fans of podcasts.
21:30 And I'm super happy to share Compiler with you.
21:33 It comes to you from Red Hat, a well-respected open source company we all know of, I'm sure.
21:39 So with more and more of us working from home, it's important to keep our human connection
21:43 with technology.
21:44 And Compiler unravels industry topics and trends, things you've always wanted to know about in
21:50 tech, all the way up to interviews with people who know it best.
21:54 So on Compiler, you'll hear a course of perspectives from diverse communities behind the code.
21:59 Conversations include questions like, what is technical debt or what are tech managers
22:03 actually looking for?
22:04 And do you have to know how to code to get an open source?
22:08 I was actually a guest on Red Hat's previous podcast, Command Line Heroes.
22:12 And Compiler is following along in that same tradition of being an excellent produced and
22:16 polished show.
22:17 So actually, the show that they just released, When Should Data Die, I think is one of those
22:23 cool sort of philosophical questions of, you know, should data have a lifetime?
22:27 Should your data be able to outlive you?
22:30 All those kinds of things are pretty interesting.
22:31 So I recommend people check it out.
22:33 Just visit pythonbytes.fm/compiler.
22:35 The link is in your podcast show notes.
22:38 I know we're all smart developers who are listening.
22:41 You can just search for Compiler in your podcast player, but please sign up by clicking that
22:44 link and then clicking your podcast player.
22:46 It'll help them know it came from us.
22:47 So thank you to Red Hat and Compiler for supporting the show.
22:50 All right.
22:51 I guess I'm still up, huh, Brian?
22:53 So let's talk peps.
22:55 This PEP is pretty interesting.
22:57 This comes to us from Itamar.
22:58 It's by Jermaine Bravo and Carl Meyer, sponsored by Barry Warsaw.
23:03 And it's something, honestly, I'm surprised it hasn't been covered or addressed yet.
23:09 I think this comes out of Meta's sender project where they're trying to do a whole bunch of
23:15 performance improvements, but I'm not 100% sure.
23:18 So I think that with a grain of salt.
23:20 Basically, the idea is right now what happens when I write some Python code, I'll write at
23:25 the top import requests, import Beanie, import FastAPI.
23:29 What happens when I import Beanie?
23:31 Well, inside Beanie, it says import motor, import Pydantic.
23:35 What happens inside motor?
23:37 It says import.
23:37 It's just this transitive closure of at the top of all of these projects, each one of them
23:43 is importing something and like parsing and compiling the Python code as in, you know, into
23:48 abstract syntax trees into memory and stuff like that.
23:52 All of that happens when I write one import line, right?
23:54 That's a lot.
23:56 But what if there's different paths in my code and only some of the time, maybe I'm using
24:01 Pydantic or only later in the app am I actually using FastAPI, but not right away.
24:06 And sometimes you might not use them at all, right?
24:09 I could do a bunch of data science imports, but only if a certain function runs do I care.
24:14 So this PEP, this PEP 690 says, well, let's not do that.
24:21 Let's not preload every possible path that you might run when you're going to use a library.
24:27 Let's wait until you use it.
24:28 So that import FastAPI kind of just hangs there until I say FastAPI dot.
24:33 And soon as the first line of code runs there, then the import happens.
24:37 So you don't have this transitive closure of all these imports if you're not actually going
24:43 to use them.
24:43 So it helps with startup time and it also maybe helps with overall performance if not
24:48 every bit of code runs.
24:50 I want this.
24:51 Me too.
24:53 It looks cool, right?
24:55 Yeah, you can spend a lot of time in startup just because of all the import statements.
24:59 Yeah, one of the things that I face a lot with helping people is with pytest.
25:05 So pytest imports your code.
25:07 So it does when it's, well, it imports your tests and then the tests will import your code
25:13 to run your code.
25:14 But if you're running, if you're going to like, for instance, stop on the first failure, you're
25:20 not going to hit a whole bunch of that code.
25:23 And so avoiding those and getting to start earlier, it would help that.
25:28 And that's just one example of startup time being helped.
25:32 Now, I'm curious about if it'll affect runtime early on otherwise, you know, at post-startup.
25:41 There's some conversations about compatibility.
25:44 So what could happen is there could be side effects that happen because of the import, right?
25:50 You're not supposed to make changes to the system, but that's arbitrary code running during
25:55 your import statement, right?
25:56 So it could have an effect.
25:58 So theoretically, this could change things.
26:01 And they refer to the not the lazy ones as eager imports.
26:04 But they do talk about how some of these, you'll have to pass a runtime flag to the Python
26:11 interpreter or set an environment variable for this to happen by default.
26:14 It won't happen by default.
26:15 It's off by default.
26:17 So for better or worse, maybe someday that'll change.
26:20 But right now.
26:21 That's pretty cool.
26:22 I like it.
26:23 Yeah.
26:24 Yep.
26:24 Indeed.
26:25 Ben, Mark, you guys have thoughts on this?
26:27 Yeah, I agree.
26:29 I think this is really interesting from the front end world where I spend a lot of time
26:33 too.
26:33 I mean, there's a billion analogs for this.
26:36 We do all kinds of jumping through hoops, you know, from the old day code splitting in the
26:40 old days and all kinds of, you know, web back and a million other roll up and all sorts
26:44 of ways of, you know, trying to take advantage of this on the client side, you know, because
26:49 the browser.
26:49 But I can actually imagine a lot of situations using Python where, you know, what in one app,
26:55 you know, maybe it is just limited to, you know, that moment of startup.
26:58 But I can imagine a lot of situations where the way that your app or your service is being
27:03 used is causing that, you know, initial run event to, you know, to be an experience that
27:11 the user is having on a more frequent basis, you know, based on what you're doing or what
27:15 you've constructed.
27:15 So that's actually really cool.
27:17 And I haven't thought much about this, but I kind of agree with you.
27:20 Sort of surprised now that I see it.
27:22 I should have always done this, right?
27:24 I've been in a more conversation before.
27:25 Yeah, absolutely.
27:26 And I also wonder if it allows you to have code that can be less, have more optional dependencies
27:34 installed.
27:35 So like, for example, I think it was a FastAPI.
27:39 There's some support for form stuff you have to install as a separate pip dependency.
27:44 And here you could just write that code and unless you actually run it, it doesn't matter
27:49 if you have import that thing that's missing because not until does it try to use it, is
27:53 it going to be a problem?
27:54 So it might allow you to write simpler code.
27:56 Let's see out in the audience.
27:57 Eddie Bergman says, I feel like with it opt in, many people won't know to use it, but making
28:02 it opt out could break so many systems depending on the behavior.
28:05 So yeah, it's I don't know what the right choice is.
28:08 So I guess the safe one is to just opt out or to make people opt in.
28:11 And Beanie, the author of, sorry, Roman Wright, the author of Beanie, gives it definitely a
28:18 thumbs up for this idea as well.
28:19 So support for some framework authors there as well.
28:21 All right, Brian, what do you got for your last one here?
28:24 Hope it's something rich for us.
28:26 Well, I've got a couple of things that a couple of these are small.
28:29 So it's sort of a multi-grab bag.
28:32 pytest Rich.
28:33 So this is a plugin for pytest that uses Rich.
28:37 Not much more to say other than it's kind of cool to use Rich to have some nice output.
28:42 This was done by Bruno Oliveira, who is he's one of the core people on pytest and also the
28:50 only other person on the planet that I know of that has written a book focused on pytest.
28:55 But cool guy.
28:58 He said this is a proof of concept and he'd love for somebody else to take it over.
29:02 But it doesn't look like it's like dead or anything.
29:05 It's good.
29:05 It's some activity.
29:06 So anyway, I think this is fun.
29:08 So cool opportunity for people to jump in if they want to.
29:13 Thanks.
29:13 The question from the audience, Ryan, how's it compared to pytest sugar?
29:17 I haven't used sugar for a really long time.
29:21 But you can look at the image.
29:23 So it looks like similar to sugar.
29:26 But sugar doesn't have these cool rich tracebacks in it.
29:29 So there's that.
29:31 Yeah, indeed.
29:31 So the next thing I wanted to talk about before we move on to somebody else is a short little thing.
29:37 This was a recommended by actually the pytest rich was recommended by Brian Skin.
29:42 Thanks, Brian.
29:43 And then this is recommended by Henrik Finsberg is a video by Anthony Sotilli on how to get images and read me.
29:54 And I guess I didn't know how to do this.
29:55 We encourage and I wanted to bring this up because we encourage everybody to put pictures and animated GIFs and all that sort of stuff in your read me so that when we review stuff, we can see what it does.
30:06 It helps.
30:07 But it's not hard.
30:09 So Anthony goes through this little thing of like, you don't have to put the image in your repo.
30:14 You just have to drop it into a comment field or in a repo edit field.
30:20 And then GitHub will just put it on a CDN somewhere.
30:25 So the image is just there.
30:27 So some magic there.
30:28 Kind of trick GitHub into uploading it and then not actually.
30:32 Well, I mean, since the read me supports it, it's interesting.
30:36 Anthony talks about going using the using a edit a comment field of your issues to drop a picture in and then you get the URL from that.
30:48 But if you just go into your read me in within GitHub on the web interface and edit there, you can also drop it there.
30:56 And it just works fine.
30:58 I guess maybe he's thinking that you're probably not going to edit your read me directly.
31:02 You'll probably edit it locally and push it in.
31:05 You can still do that.
31:06 But anyway.
31:07 It's neat.
31:08 Yeah.
31:08 Very nice.
31:08 That's cool.
31:09 Yeah.
31:10 People should definitely have pictures and explanations and charts and all sorts of stuff in there.
31:15 They're reading me.
31:16 So this is great.
31:16 Yeah.
31:16 I would just add more generally, you know, docs and tutorials can be a strategic asset when done well.
31:23 You know, Tailwind does this amazingly well.
31:26 EdgeDB does it really well.
31:27 DigitalOcean is off the chart in the comprehensiveness and thoroughness of there.
31:31 And those things become an asset for the business.
31:33 Instead of an annoyance, you know, that you have to do, the docs actually become valuable for the project or the business.
31:38 Yeah.
31:39 Do you want to be there or do you regret that you have to go there, right?
31:42 Right.
31:43 Exactly.
31:43 All right.
31:45 Ben, you want to take us out of here with your final main topic?
31:47 Yeah.
31:48 So, you know, as you mentioned, part of our latest project, LexChart, that Mark's talked a little bit about, you know, one of the things that we had to do, despite the fact that, you know, as we were getting close to it,
32:01 I realized you can use LexChart for a lot of things that maybe, you know, we didn't think about when my 12-year-old daughter sent me, and I spun her up an account so she could tinker with it,
32:12 so I could kind of get an interesting test case out of somebody that has, like, no connection to what we're doing.
32:17 And she sent me a little organization chart of Encanto characters and their family tree from the movie Encanto.
32:25 So I wasn't expecting, but she's not really our typical user.
32:31 And with our target audience, who looks a lot like, you know, I did in my former life, you know, security is a big, big deal with our clients.
32:41 And so one of the things we obviously had to look at is, you know, we need to implement some multi-factor authentication.
32:47 And, you know, initially, my, you know, knee-jerk reaction to that was, okay, yeah, we'll just do what everybody does,
32:53 and, you know, we'll set it up, and you'll get an SMS message on your phone and all that kind of stuff.
32:59 But as I looked at that more and thought about some of the conversations we'd had with clients of some of our other software,
33:09 you know, I wondered, how long is that really going to last?
33:12 Because there's a number of kind of real security issues with SMS, not least of which is, you know,
33:19 just the way voice networks are built.
33:21 Everything's sent in clear text.
33:22 It's actually really not that hard to, you know.
33:25 Yeah, it works, but people do look down upon it a little bit.
33:28 They're like, oh, this is not quite real security.
33:31 This is better than nothing but, right?
33:34 Yeah, exactly, right?
33:34 And it's not to say, you know, you make me a point.
33:37 It's everywhere.
33:39 Everyone's using it.
33:40 And, you know, by the way, yeah, absolutely.
33:42 You know, password, bless MFA, even with SMS, is great.
33:47 It's so much better than the password only from a security standpoint.
33:51 So it's not a knock on it.
33:52 You know, I just, well, maybe we need to step one more step forward here and see if there's some other things.
33:58 And so, you know, I was looking for a library that could help us with one-time password stuff,
34:02 and specifically one that could help us with time-based one-time password implementations,
34:08 which is something that I think Google really ultimately started this way back.
34:13 And that's why a lot of people associate this with the Google Authenticator app.
34:17 But there's actually a lot of authenticators.
34:19 It's an open standard.
34:20 And it really is closely connected to what's happening when you do it with SMS or with email.
34:27 Both of those are similar in that, you know, both of these approaches, they just lean on a moving factor.
34:33 So in the case of your SMS, that moving factor is just usually like a counter in the database, right?
34:38 Just kind of clicking for it and whatever.
34:40 And that's, you know, along with all the other secret sauces, you know, generating, you know, these temporary codes, if you will.
34:48 In time-based, the moving factor is time.
34:50 And so what that allows you to do is, you know, have an authenticator app where you don't actually have to communicate with that at all.
34:57 But, you know, based on a shared secret, again, same as how you do with SMS, you're able to, you know, sync up these passwords.
35:06 And then they have like kind of a, they sort of explode, if you will, right?
35:10 You know, so they last for like 30 seconds and all that kind of thing.
35:13 And so, yeah, the library you're highlighting here is PyOTP, which I guess lets you do this really easy in Python, huh?
35:19 It does.
35:19 Yeah, it makes it really, really straightforward.
35:21 So, you know, I've, in the notes, you know, people will be able to see, I put a couple of representative, you know, functions that you could use to do this.
35:33 But it's a very small amount of code.
35:35 Basically, you generate a secret, you store it with your user credentials.
35:40 Then, you know, when you're actually verifying somebody, you know, they come in, you have the shared secret in there.
35:47 They, you know, pull up their little authenticator app on their phone.
35:52 You know, I think most people know what this looks like, but we'll do this there.
35:59 So that's the Google Authenticator app.
36:02 And so it gives you a little code and you can see it ticking down and all that kind of stuff.
36:08 And so instead of getting your SMS, you just pull up your code, you hit your app, you type it in, and then your user's putting that.
36:14 And then you're just running that through the verifier.
36:17 And based on this shared secret, it says, yeah, you're the real guy.
36:20 Great.
36:20 And every 30 seconds, those go away.
36:22 So even if somebody, you know, just looked at mine for my Google Authenticator, you know, you got, you know, 30 seconds to figure out my password.
36:28 Exactly.
36:30 See if you can get into that test account that I'm showing you that for.
36:34 But yeah, it's super, super simple to implement.
36:37 The only thing, you know, for the Python crowd here is that it is helpful from a setup standpoint to do a little bit of front-end work.
36:47 Because the easiest way for users to set this up is to scan a QR code.
36:51 And so we have that implement on the front-end where you can see, you know, that QR code and scan it from a setup.
37:00 But those little functions I put in the show notes, you know, you just spin up a little URI.
37:05 You can put that into any kind of QR code generator, including Python-based generators if you actually want to do that.
37:11 Store the image on the server and then serve it up.
37:13 In our case, I actually do that on the JavaScript side.
37:16 And I put a little link to QR code.
37:18 It's just kind of one of the most widely used, you know, npm packages for that purpose.
37:23 Display that to users.
37:25 They scan it.
37:26 They set it up.
37:26 They pair that first time.
37:27 And then, you know, it takes a little getting used to for the user.
37:30 I think, you know, at the end of the day, SMS is a little more user-friendly just because people are a little bit more familiar with it.
37:36 This isn't a big leap.
37:37 So we went here instead of something like WebOften, which is, you know, even probably better from a security standpoint.
37:44 But I think a bigger leap for users.
37:46 So I just think it's a cool little library.
37:48 It's easy.
37:48 It's purpose-built.
37:49 Literally those few lines of code that I put in the show notes, it's almost everything that you would need to implement this on the back end.
37:55 There really isn't anything else.
37:56 It's amazing.
37:57 I've always avoided doing this because I'm like, ah, it's probably kind of complicated.
38:01 I don't want to screw it up and unlock people out.
38:02 But it looks really simple and fantastic and straightforward.
38:06 So, yeah, this is a great suggestion for people.
38:08 Yeah.
38:09 Cool.
38:09 Brian, have you had to do any of this?
38:11 No.
38:13 But I do have, like, a SaaS app in the works that, like, I don't think I'll get that complicated.
38:19 Because I think for somebody, like, with GitHub, we have to use it, like, something like that for GitHub now.
38:25 Or you can.
38:26 And I have set it up.
38:27 But some people, for some kind of apps, it depends on your audience.
38:33 Some audiences aren't really going to want that.
38:35 Sure.
38:35 It also depends on what you're protecting.
38:37 Yeah, exactly.
38:39 Most of our clients, you know, are B2B, large corporations, sort of all over the world.
38:43 And many of them already have these authenticator apps.
38:45 And the nice thing about this solution is it works with any of them.
38:48 So you don't have to, as a business, you don't have to direct your clients to use a particular authenticator app.
38:54 So if you're using Microsoft or Google or Twilio's Authy or any others, you know, you can just plug this in and just use it.
39:03 You know, we test and validate on those three, but it'll likely work on any of them.
39:07 And so it's really nice in that corporate environment just to slide in.
39:11 Yeah, and I should have emphasized for this audience, one of the great things about this is SMS is not expensive, but this is free.
39:17 It's free for you from a developer standpoint, and it's free for your users.
39:21 These authenticator apps are free downloads.
39:23 This isn't, you know, you're not imposing any friction on your users from that standpoint.
39:27 Just a tiny bit of a learning curve for them.
39:30 But I think what you find, like you said, GitHub, you can link an authenticator app to GitHub if you want to add MFA to your GitHub login,
39:37 which, you know, I would say most of your listeners probably are familiar with.
39:40 And so, you know, if you're wondering about it, I'd encourage you just try that.
39:43 Download Google Authenticator, Microsoft Authenticator, implement their MFA.
39:46 You'll see what the experience is like, and you'll probably find that not really probably a big hard sell with your clients.
39:52 If, in fact, MFA is something you need, as you say, you don't need it, you don't need it.
39:56 But if you do, you know you do.
39:57 And, you know, this is a solution I think people should consider because I think SMS, you know, is fine and great.
40:06 But obviously, the more widespread it becomes, you know, the more likely, you know, people are to attack it.
40:11 And the hacks on this are not hard.
40:13 My favorite one is using a cell signal booster, which, you know, some of you heard of, especially some of your listeners that don't live in urban areas and whatever.
40:21 And, you know, I'm not encouraging this.
40:24 But if you poke around just a little bit, it's not going to be very hard for you to figure out how to hack a cell signal booster.
40:28 People don't even know they're attached to it.
40:30 And you can listen to everything and record all their texts and all that.
40:33 So, yeah, that's just.
40:35 That's a nervous.
40:36 Brian is getting ideas.
40:37 I got to go, guys.
40:40 I love having this.
40:43 I use Authy and I just checked.
40:45 My Authy has 45 different accounts doing 2FA, MFA, which is fantastic.
40:50 Yeah, I like Authy as well.
40:52 Brian, what else we got?
40:54 Well, I've got a few extras.
40:56 Do you have any extras?
40:58 You know I do.
40:59 All right.
41:00 Yeah, I'll do mine first.
41:02 So let's start with some real quick ones.
41:04 First of all, Mac Rumors points out that the machine learning framework PyTorch, traditionally these have been like mainstream GPU, these machine learning training frameworks,
41:17 and especially focused on NVIDIA, which if you're on a Mac is a problem because you don't have NVIDIA.
41:23 Not even before the M1 stuff, you had Radeon chips and stuff.
41:28 So doing hardware-based machine acceleration was really tricky.
41:32 They are now supporting Metal on Apple, which means you get GPU-accelerated training on the new Apple Silicon Macs, including the M1 Ultra and all that stuff.
41:41 So if people are on M1, they may check that out.
41:45 That sounds good.
41:45 Let's see.
41:46 I got a message from Harry.
41:49 This is a 15-year-old kid who said, hey, I built this learning platform and a bunch of tutorials with my cousin, Anna, who's 14.
41:57 And they built this app, which I'll link into, called Mission Encodable.
42:01 And you come in and you can do little tutorials and you've got like little lessons and achievements to do after and stuff.
42:08 So anyway, I just thought I'd give them a shout out because it's really cool that a 15 and a 14-year-old put this together for people.
42:14 Yeah, very cool.
42:15 Yeah.
42:15 All right.
42:16 Two real quick things as well.
42:18 I use Calendly.
42:19 Calendly.
42:20 Not stating that.
42:21 That's how it's supposed to be.
42:22 Calendly.com, which is great for like sharing your available free time.
42:27 People can sign up and book slots with you.
42:29 I recently learned about Cal.com, which is an open source parallel or equivalent to Calendly.com.
42:36 So if you can self-host it or you have a free version, you can even have them host it for more pro things if you want.
42:43 But I just thought it was kind of cool.
42:44 There's an open source Cal.com, which is Calendly.
42:47 And on the same vein, if you heard about Firebase, which is kind of like the back-end platform for so many mobile apps and stuff.
42:56 So you don't have to have a website and an API and a database and users like this would handle all of those things for Firebase.
43:03 I also heard about Supabase, like super but without the R, Supabase, which is the open source equivalent of that.
43:10 So you can have sort of like the back-end cloud for free for your open source for your mobile things if you care about that.
43:17 And yeah, so those are my – oh, I have one more extra I want to share with you.
43:23 So we've all heard about PyScript, right?
43:27 PyScript is awesome.
43:28 This comes from Anaconda, takes the CPython runtime and turns it into WebAssembly and then runs it in your browser.
43:35 And I've been looking at the PyScript.net website, and they've got all sorts of cool stuff in there.
43:41 And if you go to PyScript slash examples, there's actually a bunch of examples.
43:46 You showed the one – you covered this last time.
43:49 I think it was last time or time before.
43:50 You covered the anti-gravity one and those kinds of things, right?
43:53 What's lacking from here is anything that looks like a regular application, right?
43:58 Yeah.
43:59 So I said, well – It was the ToDo app.
44:02 The ToDo app is not a regular – you got it.
44:04 Come on, man.
44:05 No, no.
44:08 You're right, though.
44:08 That is the absolute closest by far.
44:10 But everything here says data science, data science.
44:14 I want Jupyter in the browser but not with a server.
44:17 Run it in the browser.
44:18 And that's fine.
44:19 But that comes, I think, far short of the potential, okay?
44:24 Yeah.
44:24 So this weekend, I'm like, I'm going to fix this.
44:28 And the way I'm fixing it is with this project and a video that I was working on right before we jumped on.
44:33 I'll publish it later today.
44:34 It's called the PyScript PWA weather app.
44:38 So check this out.
44:39 See this thing here on the screen?
44:40 This is an application that installs in your dock offline.
44:45 It installs in your dock.
44:46 It's written in Python and PyScript and with Python on the front end and has no back-end stuff locally.
44:52 It's got like Electron or something like that.
44:54 It's a progressive web app.
44:55 It downloads all the files, including the 15 megabytes of the Pyodide runtime in PyScript, puts it offline.
45:02 And when you run it, it just starts instantly.
45:06 So from a cold launch until you have this thing up and running, it's about two seconds.
45:11 And it goes out and it talks to an API and gets this cool weather here.
45:15 And you can have a little button.
45:17 You press this refresh button.
45:18 It goes pop, pop, pop, and it'll refresh.
45:19 It's as you click it, it's instantaneous the way it sort of interacts with it.
45:24 And all of it is written on the front end using stuff that you would recognize, stuff that looks like requests and JSON and Python classes and try accept and everything.
45:35 That's pretty cool.
45:35 It is.
45:36 Here, let me actually pull up a little bit of code really quick just to show you all.
45:39 So check it out.
45:40 We've got our regular code.
45:41 Here's our flask bit.
45:42 But if I go to static, there's now a Python folder in static.
45:45 And you can go to the weather API.
45:47 And let me make that bigger for the screen.
45:50 See this code right here?
45:51 It's download a report.
45:52 Type in, goes to report.
45:54 It has this thing that comes back from calling this URL, turns into JSON, does the URL.
46:00 It's hardly any code.
46:00 That.
46:01 Nice.
46:02 That is running in the browser in the CPython runtime, all of it locally with no download and no slow startup.
46:09 So.
46:09 Pretty cool.
46:10 Anyway, I'm going to do a video on that.
46:11 And I'll, yeah, what do you guys think?
46:13 Neat, huh?
46:13 Yeah.
46:14 PyScript is.
46:15 And that's cool what you've done too.
46:16 PyScript's interesting to me.
46:18 I'm interested to see how that evolves.
46:21 I'm sure, you know, like you said, I think most people are using it maybe from a data science standpoint or waiting for it to, you know, mature or whatever.
46:27 But there's some kind of odd analogs between, you know, how React and some of those things got started here.
46:33 Obviously, you angled a different audience.
46:36 But I think, you know, there's some really cool things that could be done with this, you know, as, as you evolve.
46:42 And interesting that you mentioned this on the show today, because if you look in the repo for PyScript, Tailwind is one of their core dependencies.
46:51 Oh, nice.
46:52 How interesting.
46:53 Yeah, it's all coming together.
46:54 So I'll talk more about it when I release the video later.
46:58 But I think that this, and the source code is out.
47:00 It's linking to GitHub.
47:01 People can check it out and install it.
47:03 It's really neat.
47:05 And I think it opens the door.
47:06 I can see people writing like a Vue.js wrapper.
47:08 So you create a Python class that sort of parallels Vue or React or something like that.
47:12 And you could create really neat stuff in this offline sort of progressive web app mode.
47:17 So we'll see.
47:18 All right.
47:19 That's it for my extras.
47:20 Okay.
47:21 I've got a few.
47:21 The videos for PyCon US 2022 are up.
47:27 So, yay.
47:28 You can watch them now.
47:29 I'll have a link in the show notes.
47:31 But you can also just look on YouTube and search for PyCon US.
47:34 Yeah.
47:36 So I'm looking forward to it.
47:37 I've got a whole stack of ones I want to watch.
47:39 I unfortunately didn't get a chance to make it this year.
47:42 So I'm looking forward to participating in this way.
47:45 Second thing I wanted to bring up is another podcast.
47:49 So there's another Python podcast out there called the Sad Python Girls Club.
47:52 So far they have two episodes.
47:56 The second episode they interviewed Brett Cannon.
47:58 And it's good.
47:59 They're not actually sad.
48:01 The sad comes from that they used to be emo people when they were young.
48:06 So I thought that was interesting.
48:08 So I listened to a lot of the same music.
48:11 Nice.
48:12 All right.
48:13 Congrats to them for starting that.
48:14 That's cool.
48:14 Yeah.
48:15 Third thing was is I'm going to do this publicly to try to get me motivated to finish it.
48:20 The pytest course.
48:22 So yes, I've started work on a pytest course.
48:25 And it will be through the Talk Python Michael Kennedy thing.
48:31 Unless, you know, unless it's really terrible.
48:33 And then he probably won't want to do it.
48:36 No, it'll be great, Brian.
48:37 I'm looking forward to it.
48:38 Yeah.
48:39 So I, man, a couple of days ago, I recorded like 20 minutes for the video with the mic off.
48:47 I've done that.
48:51 Or two mics on where there's a weird echo.
48:53 It's offset by 20 milliseconds.
48:55 And no.
48:56 But I'm looking forward to getting that out because a lot of people have asked for it.
49:00 So that's in the works.
49:02 Fantastic.
49:03 I think that's cool, Brian.
49:04 You need to finish it.
49:05 We're all a little, none of us, none of us write enough tests.
49:08 We need more.
49:10 We can use the course.
49:11 That's all for me.
49:15 Mark, either of you guys.
49:15 Yeah.
49:16 You got anything else you want to give a shout out to before we wrap it up?
49:18 I guess I better shout out.
49:19 Go ahead, Mark.
49:20 No, I said I better shout out since you highlighted the cheerleaders earlier.
49:25 I'm pretty sure that was my daughter, Isabel, and a friend, Olivia, and Jess listening.
49:29 So if they've hung with us this long through Python podcast, then I better shout out to them.
49:33 Thanks.
49:34 Right on.
49:35 That's cool.
49:35 And I would just say, if you're interested in any sort of public company, complicated organizational structures like Tesla or Apple or anything, we have some of them on our website on LexChart.
49:45 And if you want others, just drop us a line and we'll build them.
49:50 Nice.
49:50 Yeah, that's very cool.
49:51 All right.
49:52 Shall we close out with a joke, Brian?
49:53 Yes.
49:55 I wanted to come up with something that I felt was a little bit associated with learning to code and being somewhat beginner, even though what these guys built is not at all beginner.
50:03 But I know that they've been on that path recently.
50:05 So here we go.
50:07 So this one is an animated GIF of a very frustrated person carrying their computer out, throwing it in the dumpster in the back.
50:14 It says, programmers, when they finally fix all their syntax errors in their code, just to be confronted with a bug.
50:21 I don't know about you.
50:21 I remember when I was learning C++.
50:23 I was so happy when I got my complicated code to compile.
50:26 And then I realized, no, that's just the beginning of the hair pulling part.
50:31 Yeah.
50:32 It's Ron Swanson.
50:33 Yeah.
50:34 Yeah.
50:34 Yeah.
50:34 Yeah.
50:39 Yeah.
50:39 Absolutely.
50:40 All right.
50:41 Thanks a lot.
50:42 That's all I got, Brian.
50:43 Excellent.
50:44 That was fun.
50:45 Thanks, Ben and Mark for showing up.
50:47 And thanks, Michael, as always.
50:48 It's been fun.
50:49 Thank you, guys.
50:50 You bet.
50:50 Bye, everyone.
50:51 Bye.
50:52 Cheers.